今回はこのローディング・アニメーションについて良さそうなものをピックアップしてみましたので、ぜひともチェックして使ってもらえればです。 関連:使える!CSSアニメーション 選 目次 ちょっとクール CSS loading animation 120802 3 rotate×scale (拡大)×filterで想像を上回る画像回転アニメーション transform rotate (360deg)×flexbox画像が回転伸縮するCSSアニメーション3選 CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes
Css 画像 拡大 アニメーション
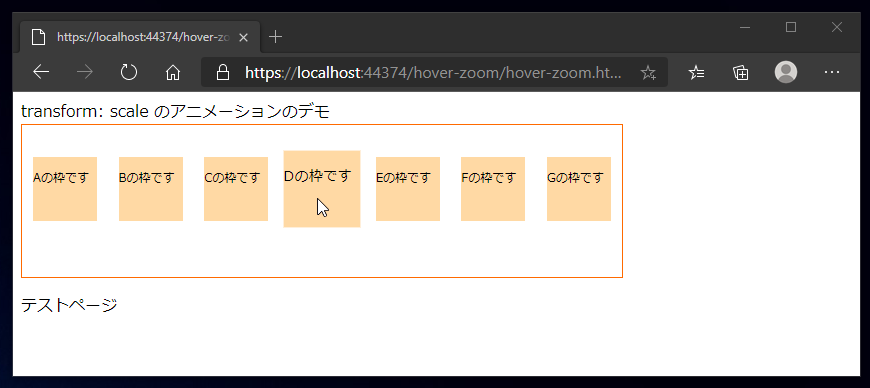
Css 画像 拡大 アニメーション- 今回は、cssのkeyframesを使って、拡大縮小させるアニメーションを実装しました。 拡大縮小させる対象はなんでもいいのですが、今回はボタンを拡大縮小させてみます。 それではいってみましょう! このように拡大縮小させてあげればボタンが目につきやすくなりますよね。 ちなみにtransformプロパティのscaleの値を変更すれば拡大・縮小率が変わりますよ animation プロパティと @keyframes を使うと、CSSだけでアニメーションの設定ができます。 /*イメージをズームさせるCSS3アニメーション*/ @keyframes animationZoom { 50%{ transformscale(11);




さよならie9 Cssアニメーションでシンプルなスライドショーを作ってみた 株式会社lig
Transformscaleの拡大縮小エフェクトとanimationiterationcountinfiniteで永遠に拡大縮小を繰り返すCSSアニメーションを実現 オシャレでかわいいなアイキャッチ画像使用#デザイン #デザインカラー #ブログ #アイキャッチ #ads #advertising #design #webdesign #bannerdesign #banner} row a p {/*テキスト表示。 回転させる要素、今回は簡単な正方形をCSSで描きます square { width 100px;
CSS の imagerendering プロパティは、画像を拡大縮小するアルゴリズムを設定します。このプロパティは要素自身に適用され、他のプロパティで設定されるあらゆる画像、子孫要素に適用されます。 */ height 240px; cssのkeyframesをつかって、要素や画像に対して、上下の動きや、ゆっくり拡大縮小のするなどのアニメーションをつけるサンプルを5種類つくりました。 今回は、画像にアニメーションを付けたいのでimgタグにkeyframesを付けていきます。 keyframesの使い方は、cssのkeyframesを使って要素に動きや変化をアニメーションでつけるで cssで要素に動きや変化を
Hoverで動く! transitionとscaleでCSSボタンアニメーション3選 transform×回転『rotate』CSS画像アニメーション3選 今回はtransform×回転『rotate』CSS画像アニメーション3選をご紹介。シンプルかつ洗練されたデザイン。filterプロパティでエフェクト0503 画像を拡大するサンプル実装例 上記のように画像が拡大される動作になりましたね。 これはhoverすると画像が大きくなってそのはみ出た部分は見えないようにすることで実際に実装されています。 あとは、アニメーションをつけてゆっくり大きくなって戻っていくという動作を作ってみましょう。 こちらもcssで記述することができます。 imgzoom { width100%1407 CSS:CSS3の「transformscale ()」でhoverした時に画像を拡大する Posted on 14年8月27日 by raining CSS3 の「 transformscale () 」を使用すると 要素や画像 を 拡大・縮小 して表示することができます。 画像をマウスオーバーした時にその画像を少し拡大させて表示させる




コピペで使える Css Animationだけで実現するキャラクターアニメーション Ics Media




Css 読み込み時にスライドされhover時に灰色のフィルタがかかり拡大するアニメーション Qiita
} アニメーション時間をtransitionで指定して(0~無限大、1で等倍です)マウスホバー時に実行するあニメーションを設定します 1秒で15倍の大きさになる様にしてみたサンプルコード square { width 100px; CSSアニメーション 選 目次 様々なボタン用ホバーエフェクトHovercss; 画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;




Web制作でそのまま使えるcssハンバーガーメニュー3選 サイドバーがブワーッと拡大 Css アニメーション マテリアルデザイン メニュー




Css Infinite で拡大縮小するアニメーション3選 Twinzlabo
CSSだけで作る画像をだんだん拡大させるスライドです。 以前紹介したtransformにnthchildで順番をつけ、animationdelayで画像の表示時間ずらすことでスライド効果を持たせています。 また1つめは、@keyframesでscaleを指定することで拡大させてます。0130 スプライト画像とは? まずスプライト画像とは、 複数の画像を1枚にまとめた画像 のことで、cssで表示範囲を指定して使用します。 マウスオーバーや容量軽減、今回のようなアニメーションのために使われることが多いです。0807 transformプロパティ (transformscale×rotate)で画像サイズが拡大+回転します。HTML, CSSだけ。




さよならie9 Cssアニメーションでシンプルなスライドショーを作ってみた 株式会社lig




Css 10 図形要素が順番に繰り返し拡大するアニメーション
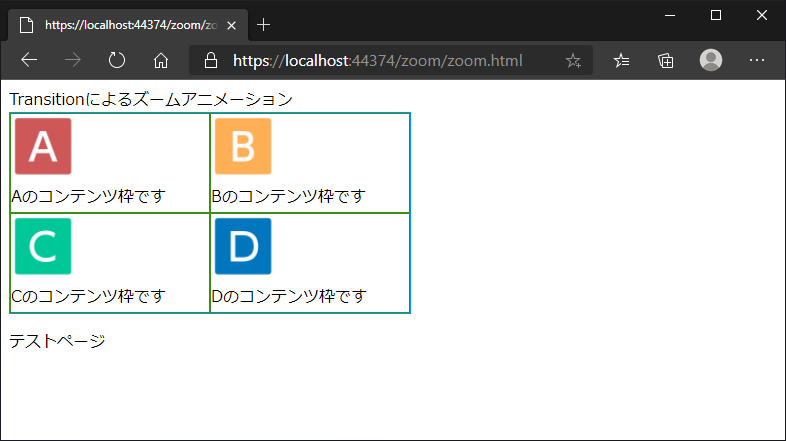
CSSアニメーションのプロパティ3分類 transform/傾けたり拡大 transition/時間と共に状態が変わる animation/時間による変化、繰り返し再生など細かいアニメーション設定が可能 一言でCSSアニメーションといっても、やり方は上記のとおりいくつかあります1 hoverで画像が拡大(ズーム)するCSSアニメーション3選(+filterエフェクト) 2 boxshadowとhoverで3D画像に動きをつけるCSSアニメーション3選! 3 hoverとtransitionでオシャレなCSS画像エフェクト4選!(背景がスっと表示される) 4 CSSだけ! Zoom In #1 ホバー時に画像が拡大するエフェクトを付けたもので、実装にはCSSを下記のように記述します。 拡大率を変更したい時には scale の値、スピードなどを変更したい時には transition の値をそれぞれ任意のものに変更してください。 figure img { webkit




画像のゆっくりズームイン ズームアウトはjavascriptじゃなくてcss3のアニメーション




色々なパターンの点滅するcssアニメーションサンプル集 One Notes
今回は、CSSアニメーションを設定する際によく使うscale()を紹介します。 この機能を使うことで、要素を自由に拡大・縮小することができますので、是非参考にしてみてください。 scale()で要素を拡大する方法 まずは要素を拡大する方法を見ていきましょう。 以下に縦横100pxの正方形を用意し 画像を徐々に表示する css を使ったアニメーションの紹介です。 「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれ




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




Cssアニメーション例 上下左右に動く
08 マウスオーバーで画像を拡大させるアニメーション まずは拡大するアニメーションからご紹介します。 流れとしては下記のようになるかと思います。 要素にマウスカーソル乗せる/li> 要素の画像が拡大する 画像にアニメーションを正確に重ねるCSSを教えてください。 教えてください。 背景画像imgbgjpgにネコの画像catpngを乗せて、ネコに目の画像catseyepngを重ねてアニメーションanimated tadaを右目と左目で動かしたいのですが、きちんと目を定位置に重ねること transformのイージングをeaseInOutSineに変更し、durationを4sに変えることで画像がじんわり拡大されるようになります。 ※ transitionプロパティのtransitionpropertyをall(すべて)ではなく、transformとopacityの各プロパティに設定できるよう2つに分けています。




コピペで使える Css Animationだけで実現するキャラクターアニメーション Ics Media




サイズ拡大 背景 Transform Scale でcss複数画像アニメーション3選 Css アニメーション デザイン デザイン 参考
1904 css overflow hiddenで拡大したときにはみ出ている部分を隠します。 transitionで変化する時間を制御。 transform scaleは画像の拡大率です。 hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。 宙に浮いたようなエフェクト 要素全体がふわっと} row a {/*拡大画像を表示させる為の要素*/ display inlineblock; 公開日:18年12月15日 最終更新日:21年06月06日 CSStransformを使用して画像に回転・拡大するアニメーションをつけてフェードインさせる方法 目次 1 コーディングテクニックの実装内容 2 コーディングテクニックの使いどころ 3 実装難易度・必要な




Css コピペでok Hoverで画像を拡大表示するエフェクトの実装方法 Amelog




Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program
です。 やりたいこと SVGとCSSを使って下記のようなロゴ画像のアニメーションを作りたいです。 See the Pen CSS Logo Animation by yours on CodePen 準備するるもの0404 ホバーした時に画像を拡大表示させる実装のポイントとなるのは CSSのtransformscale() です。 transformscale()は要素を拡大 or 縮小させるもので、scale(11)のように引数に縮小比率を渡して使います。 scale()の引数に11以上の値を指定すると拡大に。画像ホバーでタイトルと文章表示Simple Tile Hover Effect




解説付き マテリアルデザインをコピペで実装 Cssスライダーアニメーション6選 Filter編 マテリアルデザイン デザイン Css アニメーション




マウスホバーで画像を拡大 少し透明にする Css ちさとごはん
Transition all 1s easeinout;様々な画像用ホバーアニメーションCSS Image Hover Effects; css アニメーションで画像をプルプルさせてみる web css アニメーションを使って、画像を動かしてみました。 もくじ ・hoverしたりロードしたときに、カメラがぷるんと動く ・カメラをゆらゆらと揺らしてみた




Hoverで画像が拡大 ズーム するcssアニメーション3選 Filterエフェクト Css アニメーション アニメーション デザイン




Cssで背景画像を画面いっぱいに表示し自動で切り替える方法




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




画像の上にマウスポインタを乗せたら画像が少し拡大するアニメーションをcssで簡単に実現する Saburo Design




Css アニメーション カーソル マウスを合わせると要素をズーム 拡大させる Deecode Blog




Css スライド上のテキストやボタンをアニメーションさせたい2 Slick Expexp Jp



要素の中心から拡大するようなアニメーションをjqueryを使って再現してみる Webdelog




シンプルなのに効果的 Css3トランジションを使ったマウスオーバーアニメーション11 Co Jin




Cssのkeyframesで要素や画像に動きや変化のアニメーションをつけるサンプル5種類 Mugen Web Note




Rotate Scale 画像が回転 拡大するcssアニメーション3選 解説あり Css アニメーション デザイン 参考 デザイン



ワンポイントに使えるcss3マウスオーバーアニメーション5種 Webopixel




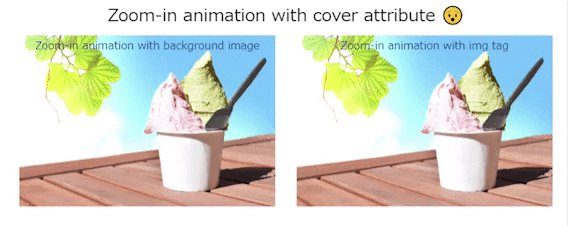
Css Tips Coverの罠 ズームインアニメーション編 Chappy Tabby Note




ただの自己満 Vuecliで使いやすいcss画像アニメーション31選 Qiita




Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips




コピペでccs 画像をだんだん拡大させるスライド きまぐれアップデート




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Css3 心地よいcss3アニメーションを実装する Yoheim Net




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Jquery 拡大 縮小のアニメーションをする例 At Softelメモ




Css 拡大表示するイメージギャラリー Designmemo デザインメモ 初心者向けwebデザインtips




クリック ホバーで縮小拡大するリンクボタンをcssだけで作る方法 Fukuro Press




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




Transition プロパティを利用した要素の拡大 縮小アニメーション Css Tips




Css Infinite で拡大縮小するアニメーション3選 Twinzlabo




クリックでピックアップされてズーム表示される枠を作成する Css Tips




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




コピペok Cssだけで動くアニメーション5選 株式会社レジット




Css 簡単な要素の拡大縮小アニメーションサンプル ヨウスケのなるほどブログ




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media



参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim




Html Css でホバー画像のエフェクト アニメーションを実装しよう Web制作会社 Web Factory



Css3のtransformで回転 拡大縮小 移動をアニメーションさせてみた Web Fla




Html Cssリファレンス



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




Css Transform Scale で要素を拡大 縮小する方法 Webdev Tech



Css3で背景画像全面表示 Background Cover でもマウスオーバーで拡大アニメーション Webopixel




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




Cssのみで 拡大縮小させるアニメーションを実装 Naolog




Js イージングのアニメーションを伴って画像を拡大するスクリプト Jquery Image Flyout コリス



Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ




Cssで円を描いて 中央に文字を配置して 中心を基点に拡大させる方法 L Natsukimemo なつ記メモ Of Webデザインtips




サムネイル画像をふわっと拡大させるcssアニメーションサンプル One Notes




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




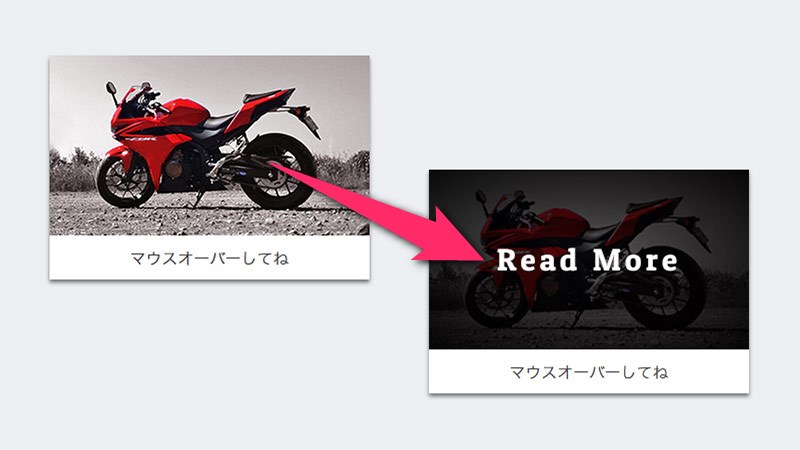
Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips




Css 拡大表示する際 Css3でぼよよ んとしたアニメーションを加えるチュートリアル コリス




Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips




要素表示時に回転 拡大 スライドしてアニメ表示する方法とアニメーション例 Fukuro Press




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



ディズニー社に学ぶ Html Cssで12個のアニメーション基本原則を完全再現 Photoshopvip




Css3のtransformプロパティで要素を変化させる 2d 初歩の初歩 Tips Note By Tam




Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark




Qiitaでバズった Css画像拡大アニメーション3選 ズームする Twinzlabo




Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




ふわふわ ゆらゆらさせるcssアニメーションサンプル One Notes




Css3アニメーションをらく に実装 オンラインツール7選 株式会社lig



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




要素を拡大 縮小させるcssアニメーションサンプル One Notes




Css Hoverで作る簡単アニメーションとおすすめプロパティ6選 Codecampus




Css Cssで画像をhover時に拡大するアニメーションを作ってみよう 狼読




Javascript 画像の拡大表示 画像の基準点を中央にし 親要素を超えて表示させる方法 Teratail




Svgアニメーション03 中心を基準に拡大 縮小 Transform Scale




Wp Favorite Posts でwelcartに お気に入り 機能を追加 Welcart補完計画 1 Moja Net もじゃネット




線や塗りなど描画が美しいsvgアニメーションの作り方 Boel Inc ブランディング デザインファーム




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday




Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts




画像を徐々に表示する Css アニメーション




Css マウスでhoverした時にアニメーションで画像を拡大する方法 Search Light Cakephp Php Jquery Javascript Css Linux Mysqlmac




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



要素を拡大 縮小させるcssアニメーションサンプル One Notes




Css アニメーション カーソル マウスを合わせると要素をズーム 拡大させる Deecode Blog




Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ




Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark




上級テクニック Hoverで画像拡大 Flexboxで伸縮するcssアニメーション Twinzlabo



保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




Htmlとcssをコピペして100種類以上のホバーエフェクトアニメーションを表示する方法 ナコさんのブログ Nako Log




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan




Css Infinite で拡大縮小するアニメーション3選 Twinzlabo




要素表示時に回転 拡大 スライドしてアニメ表示する方法とアニメーション例 Fukuro Press


0 件のコメント:
コメントを投稿